Default Theme Setup
If you choose to use the default theme there are a few things you need to know.
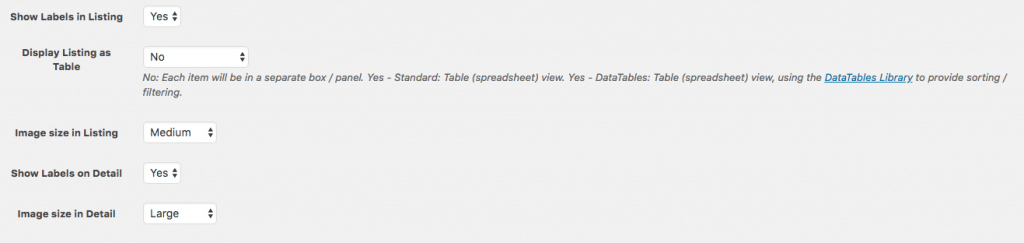
- Under the “WP Inventory” tab you need to go to “Settings”. Then, the tab “General”. Then the sub-tab “Item Display”.
- For the “Theme” option, select “Default Theme”.
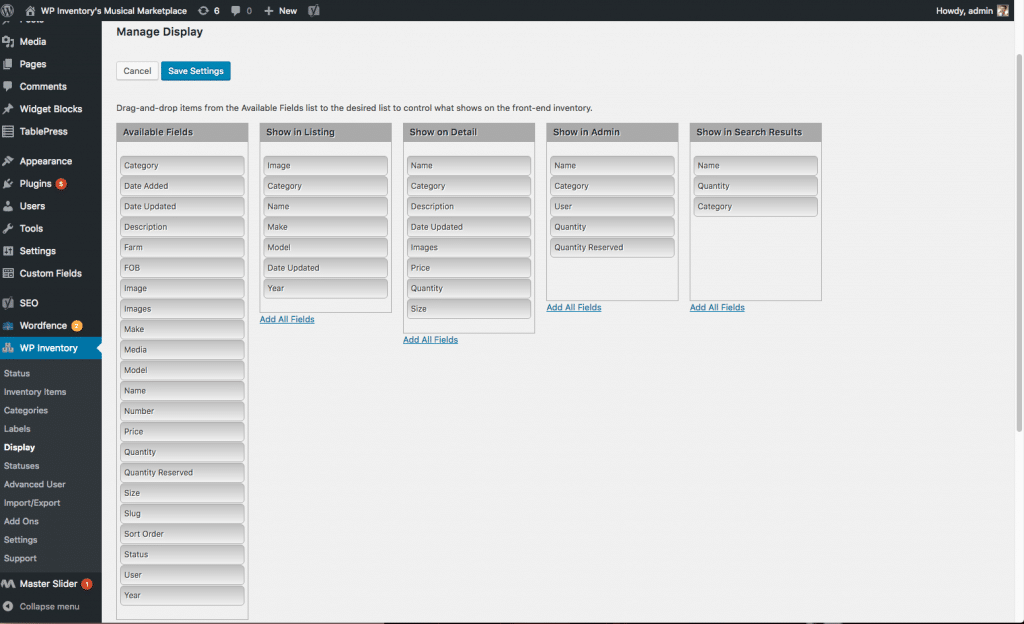
- Now on the “Display” page you need to set the image or images at the top of the “Details” page settings if you want the two column display. The system looks for the image or images field at the top of the list and if it is there, it lays-out the image/images to the left and all other fields to the right. If you do not set the image or images at the top, it will layout in a single column.
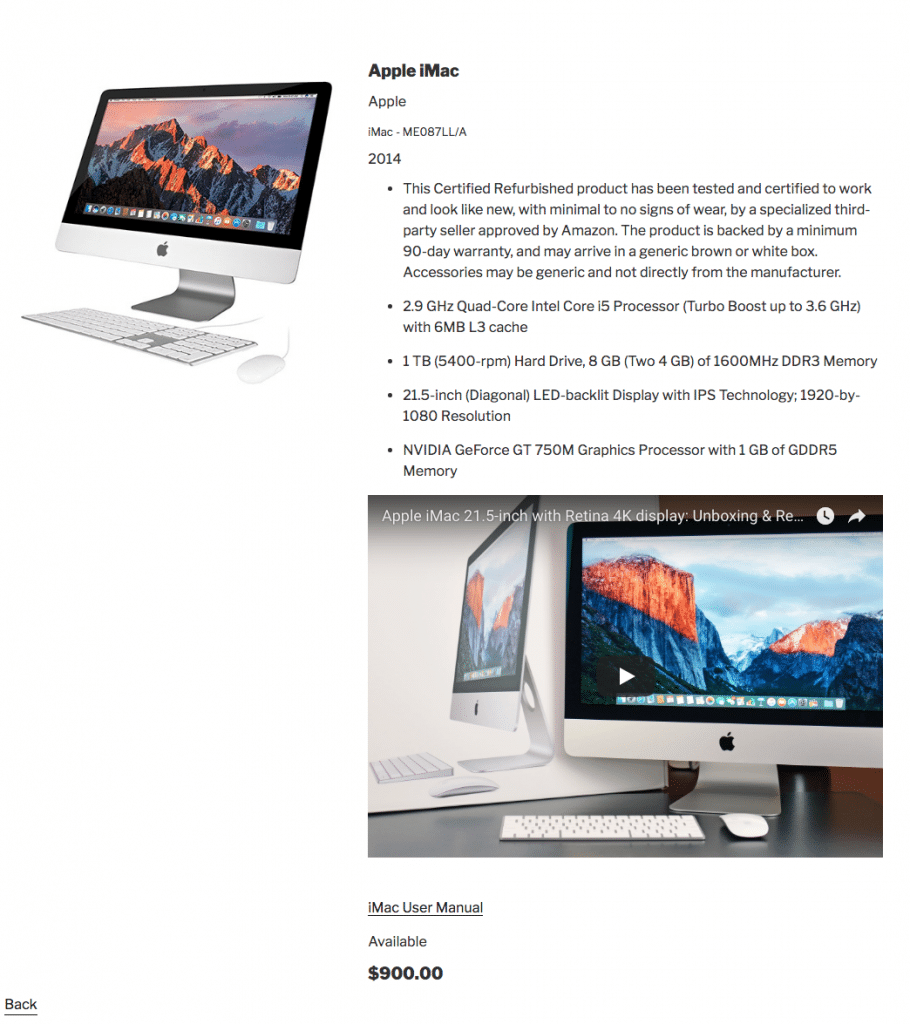
- In addition, as an option, you can put the “Make” and “Model” field side by side if they come together in the sequence. So in your display settings if you drag the “Make” field in, and then “Model” directly under it, the system will put them on one line separated by a ” – “. Here is an example of what the page may look like once you take these actions: