Shortcode
Learning and mastering the shortcode will enable you to effectively manage your inventory
The shortcode is something that is used on your page to display your inventory. The base shortcode we use in order to display our inventory is:
[wpinventory]
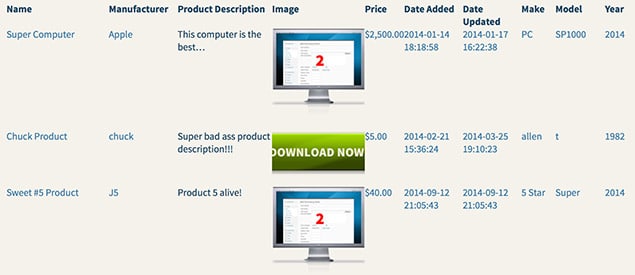
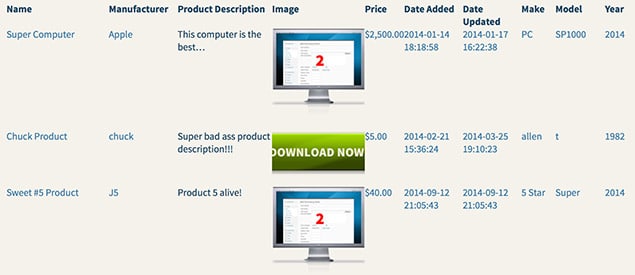
Upon installation of the WP Inventory Manager and going through the quick start process, you will be ready to display the products you have entered. Creating a page in your WordPress dashboard such as a “Shop” page, or “Inventory” page, would be a great page to insert the shortcode. Simply drop in the shortcode [wpinventory] and save the page. Next, go to your website and navigate to that page. You should now see your inventory listed and it should look something like this.

Note: If you want to rearrange the fields order in which they display, for example the image first, then you would just update the display settings in the “Display” tab. Also, there are no styles attached to this, it is a bare bones listing. For styles, you may use the built in styles, fall back on your theme styles, or have a developer make custom styles for you.
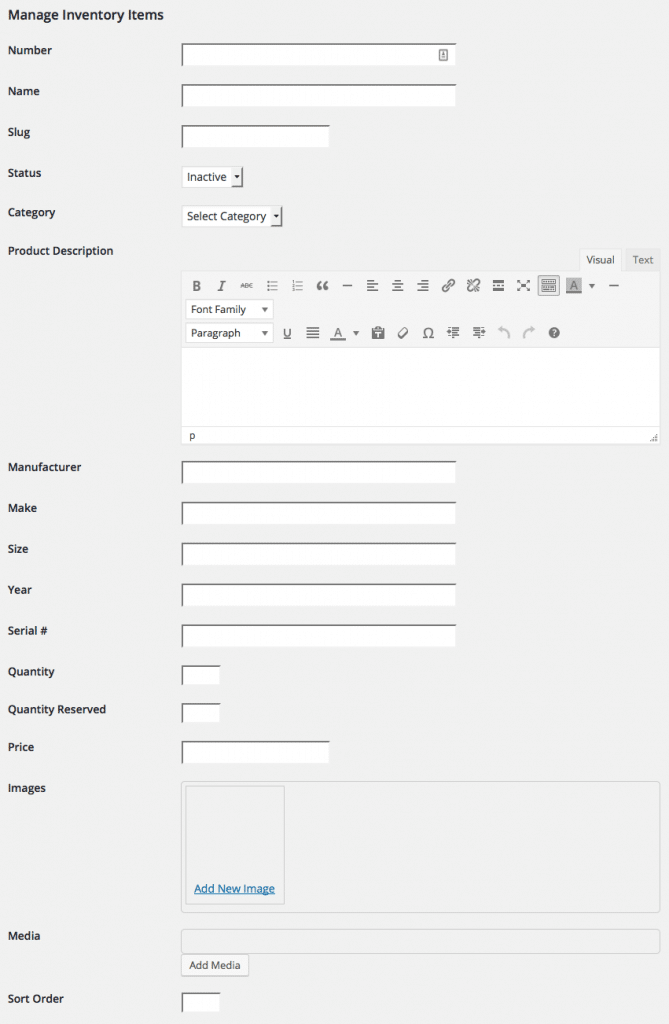
By clicking into one of these items you will land on the inventory item’s details page which will list out all of the information you defined for it to show in the display tab.
For more advanced usage of the shortcode, please read our shortcode options guide.