Display Tab
Setting up the product listing page and the product detail page
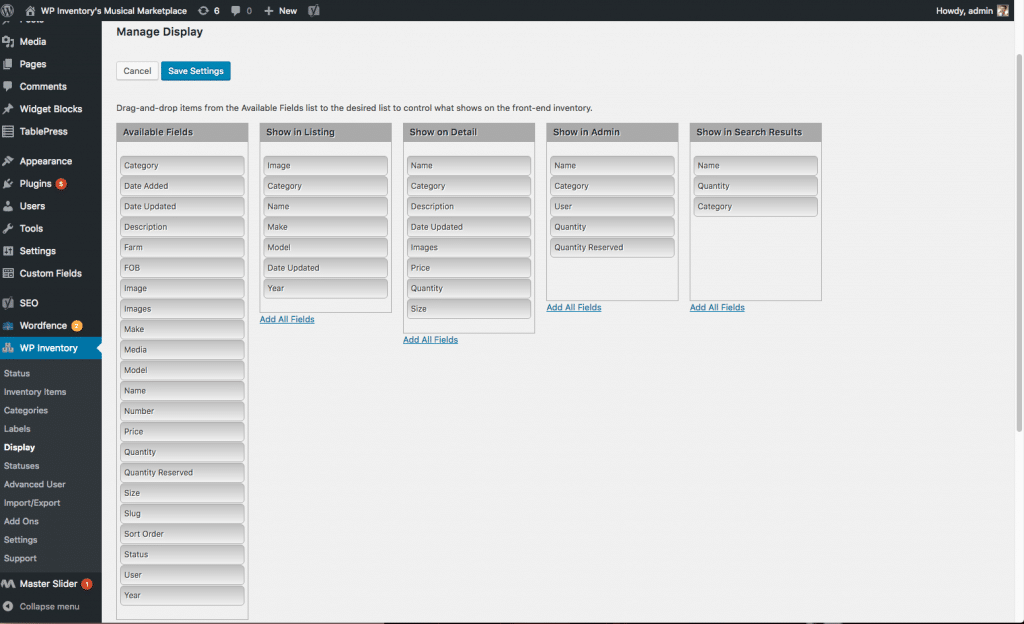
The “Display” tab in the dashboard will bring up a screen that allows the user to drag and drop available fields into different sections, which will make that field display in the specified section. You can choose which fields will display in the Inventory Listing, Detail Pages, Admin Listing, and website Search Results. Essentially, whatever information you want to display on the listing page and the detail page, you just drag and drop into that view. You can have as little as one piece of information or all available fields showing. Also, remember that any labels you turn off and don’t use, will not show up here as an available field.

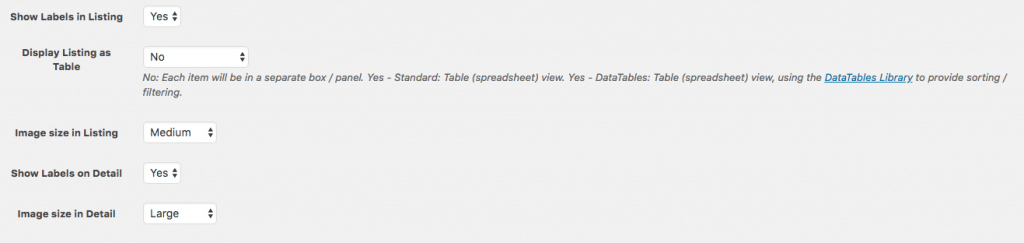
Below the drag and drop fields, you’ll also find a few more settings related to the display of labels and images. These settings are optimized by default, but you’re able to customize for specific use cases here.

Almost done! Let’s add inventory!